Het eerste wat jouw potentiële klant van je ziet is niet je kantoor of de voordeur, maar je website. Deze eerste indruk is belangrijk. Je wilt professioneel overkomen. Daarom loop je bijvoorbeeld ook niet in een gescheurde broek. Binnen de advocatuur valt op dit gebied nog veel winst te behalen. In deze blog belichten we verschillende websites van advocatenkantoren in Amsterdam

Vertrouwen kweken bij je bezoekers
Essentieel is dat jouw bezoekers vertrouwen halen uit wat je aanbiedt en hoe je dit presenteert. Zeker wanneer je als organisatie of persoon met iemand een vertrouwensband aangaat. De hypotheker die de koop van je droomhuis realiseert, de boekhouder die waakt over je financiën of de advocaat die jou door je echtscheiding heen loodst.
De advocatuur en websites
Gedurende een herontwerp van de website voor een advocatenkantoor in Amsterdam, stuitten we op een scala aan websites die aan verbetering toe zijn. Websites die gedateerd zijn en geen goed verlengstuk zijn van hun dienstverlening (lees: marketing). Zonde, want het kan echt anders.
De voorpagina: het design
Jouw digitale etalage moet prikkelen. Een mooi ontwerp maakt uiteraard een mooie website en dit beeld is het eerste wat de bezoeker ziet. Het is een uitnodiging om langer dan een paar seconden op de website te blijven. Helaas treffen we onderstaand beeld nog geregeld aan. De website van Advocatenkollektief Oost en Advocatenkantoor Moszkowicz ontberen elke vorm van design.


De voorpagina: de inrichting
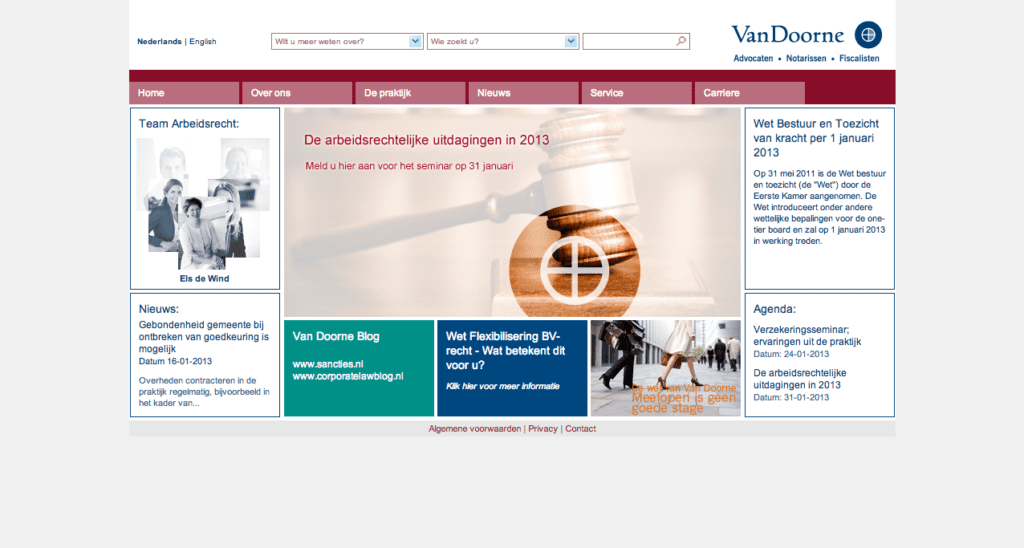
Naast design, is het minstens zo belangrijk dat jouw website voor je bezoekers makkelijk te gebruiken is. De inrichting van de voorpagina is hierin leidend. Binnen een paar seconden wil men weten waar de website over gaat, welke informatie voorhanden is en waar deze informatie op de website te vinden is. Een gevestigde naam als Van Doorne is geschapen vanuit een bepaald design. Toch maakt de opbouw van de voorpagina het voor een bezoeker lastig, om direct te bepalen waar de website over gaat.

Hoe maak je een begrijpelijke website?
Aan iedere website liggen een aantal basis elementen ten grondslag. Deze zijn van grote invloed op de gebruiksvriendelijkheid ervan. We zetten ze op een rijtje.
1. Het logo: jouw herkenningspunt
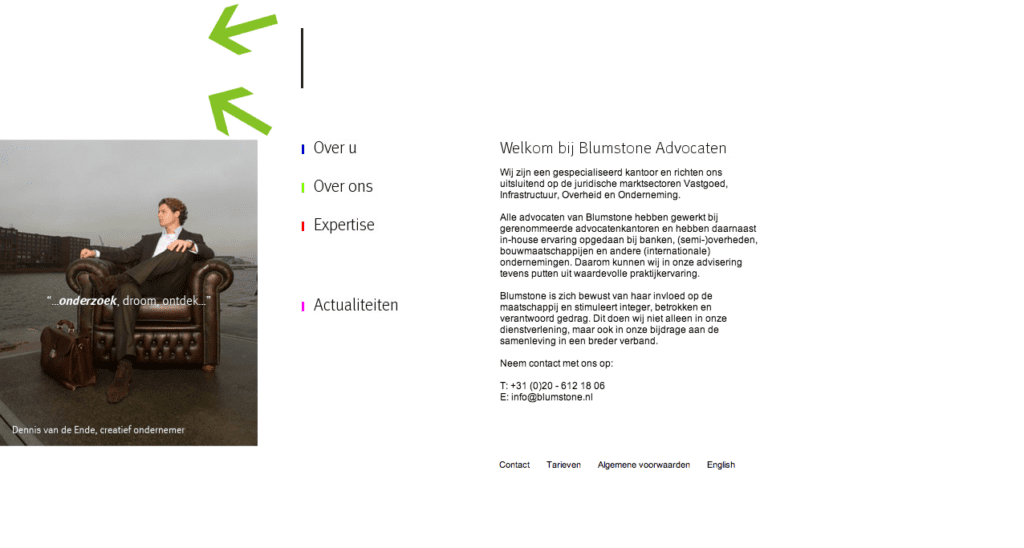
Blumstone Advocaten heeft aan de linkerkant van de homepagina een mooie grafische toepassing waarin de verschillende advocaten worden voorgesteld.

De toepassing is helaas ontwikkeld in Flash en werkt daardoor niet op verschillende mobiele apparaten. Daarnaast mist de website hiërarchie. Zo is nergens het logo vermeld, waar de bezoeker deze linksboven zou verwachten.
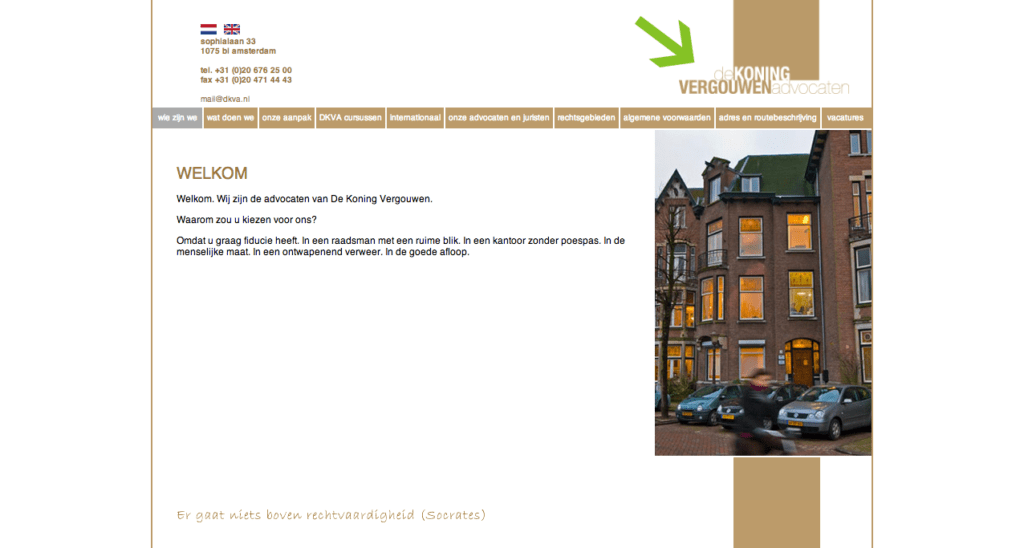
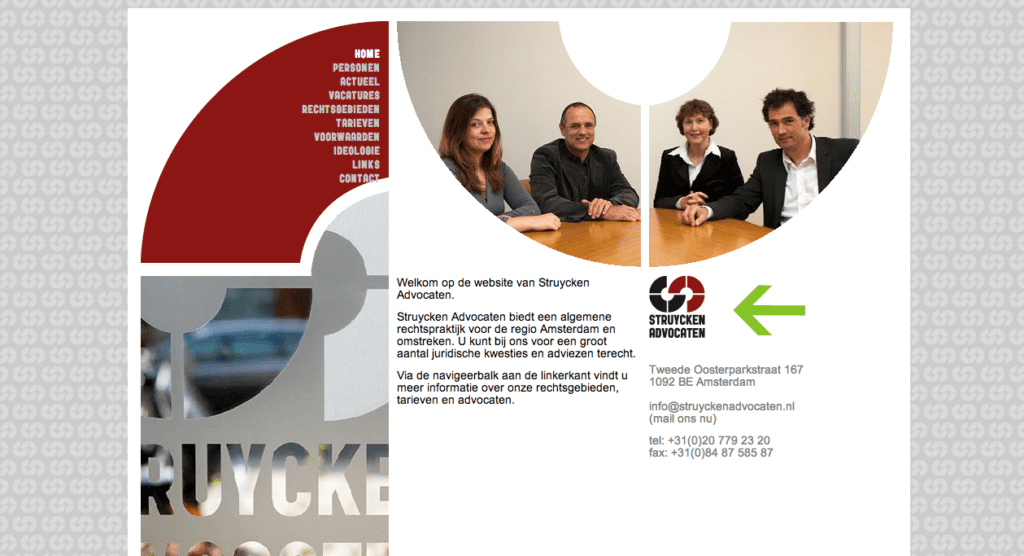
[Toevoeging: Op de huidige website van Blumstone is het logo wel overal zichtbaar, en ook de advocatencarroussel werkt goed op mobiele apparaten.]Ook de website van Van Der Steenhoven Advocaten heeft geen logo. Bij andere websites is het logo geregeld in de rechterbovenhoek of op een andere positie op de website geplaatst. Voorbeelden hiervan zijn De Koning Vergouwen Advocaten en Struyken Advocaten.


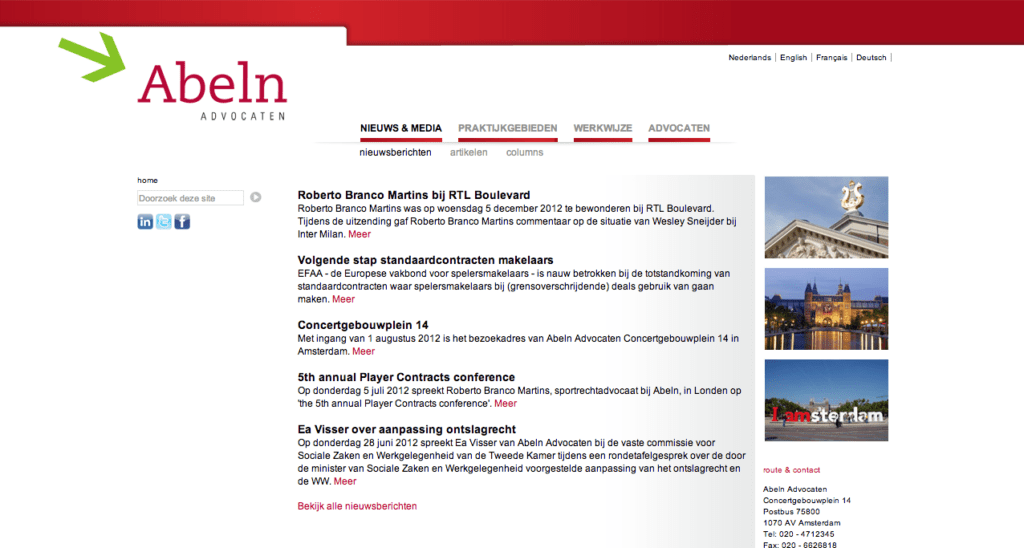
Verschillend onderzoek, door onder andere usability-expert Steve Krug, toont aan dat het startpunt van de voorpagina van een website linksboven is. Daar begint de bezoeker met lezen. Het is prettig als je bezoeker direct een herkenningspunt heeft, zoals de website van Abeln Advocaten.




Geen reacties