Deze blog gaat over de twee, of drie, belangrijkste knoppen op je website. Deze worden door marketeers ook wel “call-to-action” buttons genoemd of een banaan. Call-to-action (CTA), omdat de knop zo uitnodigend is dat je actie onderneemt en erop klikt. Een banaan, omdat ie lekker opvallend is en je er zin in krijgt om hem op te eten! 🙂
Welke acties?
Als een bezoeker op je website komt, welke actie, of acties, zou je willen dat een bezoeker neemt?
Een lekker plat voorbeeld is een knop waarmee je direct een offerte kunt aanvragen: “Vraag offerte aan” of nog korter: “Offerte”.
Het kan natuurlijk ook subtieler: “Download e-book” of een whitepaper, waar de bezoeker natuurlijk wel even wordt gevraagd om zijn e-mailadres achter te laten en zo de eerste stap in de salesfunnel (letterlijk: fuik, zo eentje die vissers gebruiken) te zetten. Vaak gaat het om een salespagina, daar vertel ik je graag meer over in een apart blogartikel (tip: schrijf je in voor onze nieuwsbrief dan krijg je er vanzelf bericht van als ‘ie er is!).
Of een actie die de bezoeker verder de website in leidt: “Hoe werkt het?” of “Bekijk portfolio”, zodat de bezoeker aan de hand wordt meegenomen naar de plek waar de uiteindelijke conversie plaatsvindt. Of bij tools, “Schrijf je gratis in”.
Knoppen die uitnodigen tot klikken
De knoppen zijn uiteraard duidelijk zichtbaar en nodigen uit om erop te klikken.
De kleur valt op, het ziet, voelt en ruikt als een knop. En de knop reageert op een bezoeker als die er met de muis naartoe of overheen beweegt. De knop verandert dan van kleur, of heeft een ander effect wat de bezoeker laat zien dat zij erop kan klikken. Denk bijvoorbeeld aan een animatie-effect, een omlijning of oplichten van de knop.
Hoe ziet zo’n knop eruit?
Het is handig als de knop direct herkend wordt als een knop. 🙂 En dus voldoet aan de verwachting van de bezoeker.
De traditionele knop is daarom rechthoekig, bij voorkeur met ronde hoeken en een schaduw. Hier die van Amazon:

Tegenwoordig zie je veel flat design, de hoeken zijn recht, de schaduw is weg. En wij raken eraan gewend.

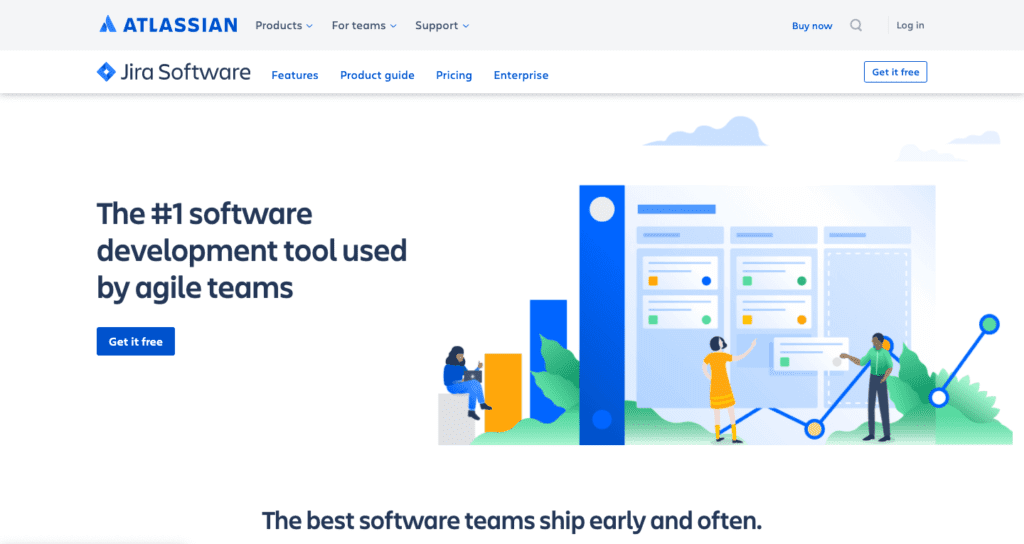
De homepagina van Jira.
Geen meters lang
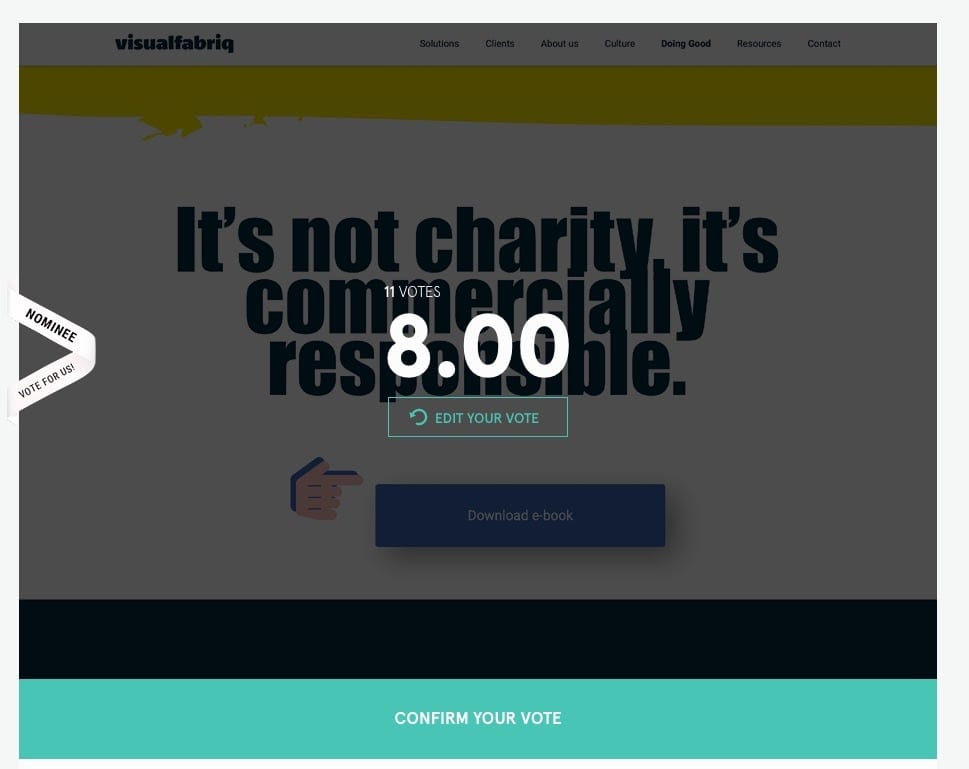
Een knop is geen meters lang! Want dan lijkt het een balk in plaats van een knop. Zie bijvoorbeeld de Confirm Your Vote knop op Awwwards die je door de vorm makkelijk over het hoofd ziet. Dezelfde balk wordt een stap eerder in het stemproces nog gebruikt om een status in aan te geven, dat maakt het verwarrend.

Ook is een duidelijke knop niet vierkant of supergroot.

De homepagina van Thuisbezorgd.
Onderscheid en zichtbaarheid
De volgende knoppen zouden mogelijk nog wat verbeterd kunnen worden. Het onderscheid tussen de primaire, secundaire en tertiaire knoppen is bijvoorbeeld niet helemaal duidelijk. Het kan ook zo zijn dat de CTA-button(s) niet voldoende opvalt of opvallen. Twee voorbeelden:


De kleur van de button
Een goede call-to-action valt op! En heeft daarom een opvallende kleur. Groen is goed. Rood trekt ook de aandacht, dit is een opvallende signaalkleur die vanuit onze primaire reactie erop direct de aandacht trekt. Aan rood kleven echter ook associaties van “Pas op! Hier niet op klikken”. Rood wordt veelvuldig ingezet voor foutmeldingen en annuleren en verwijderen, dus daarom is deze kleur wellicht minder toepasselijk. Oranje is dan een goed compromis. De kleur valt lekker op en wordt daarom vaak gekozen in plaats van rood.
In al mijn voorbeelden zie ik knoppen die binnen de uiteraard huisstijl vallen, maar ervaren marketeers weten dat juist één knop met een andere kleur wel meer de aandacht trekt. Het liefst valt deze binnen het kleurenpallet van de huisstijl, maar wordt de kleur slechts op bepaalde plaatsen op de website gebruikt. Zo werk je én binnen de huisstijl én geniet je van de conversievoordelen van een opvallende button.
Direct in beeld
Een goede call-to-action komt direct centraal in beeld als je de voorpagina opent.
We raden aan om de hoeveelheid tekst op de voorpagina beperkt te houden, zodat de knoppen voldoende aandacht en ruimte krijgen.
De volgende opzet voor de homepage werkt in het algemeen goed:
- Een korte koptekst van 5-10 woorden die beschrijft wat de bezoeker op je website kan vinden. Soms, als dat niet genoeg is, staat er nog een korte uitleggende tekst van 15 woorden ergens anders op de pagina. Maar, liever niet.
- Een grote afbeelding, video of illustratie. De pagina kan ook beginnen met dit beeld, waarna pas de koptekst volgt. Ook is het mogelijk om de koptekst in het beeld te verwerken. Let er wel op dat deze goed leesbaar dient te zijn op alle devices.
- Daaronder de belangrijkste knop, of twee knoppen, om op te klikken.
Eén of twee knoppen?
Eén knop is het minimum: daarmee laat je de bezoeker de meest belangrijke (primaire) actie doen. Denk aan “Schrijf je nu in”, of “Download ons e-book”.
De tweede knop biedt een alternatief. Bijvoorbeeld “Hoe werkt het?”. Na het klikken komt de bezoeker op een pagina met meer uitleg. En die sluit af met de eerste actie die we het liefste hebben dat de bezoeker doet.
De twee knoppen zien er bij voorkeur niet hetzelfde uit, ze voelen anders aan. De eerste knop is nadrukkelijk aanwezig. De tweede valt minder op en is soms zelfs alleen een link.


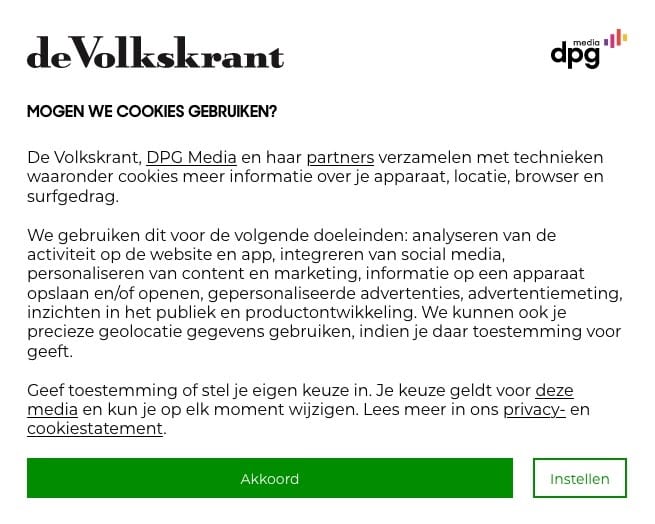
Cookiemeldingen
Veel cookiemeldingen gebruiken dit principe ook (helaas). “Alle cookies accepteren” valt lekker op en staat pontificaal in het groen. “Alleen noodzakelijke cookies” is verborgen achter een onopvallend lichtgrijs linkje (of nog verder weg).

Voor de duidelijkheid: ik raad je zeker aan om deze techniek in te zetten voor je primaire call-to-actions. Maar gebruik ‘m niet bij je cookiemelding en biedt daar beide keuzes gelijkwaardig aan. Zoals het hoort.
Matiging is een goede zaak
Matiging is een goede zaak. Dat geldt voor schermtijd, koffie, Netflix en zeker ook voor knoppen! Als de voorpagina vol staat met knoppen, dan vallen de belangrijkste twee knoppen niet meer op.
Een “Lees meer…”-knop onder ieder artikel op de homepage is een berucht voorbeeld. Daardoor verliezen de belangrijkste knoppen hun kracht, ze vallen weg in het woud van de knoppen.
Beperk je daarom ook hierin, houd het bij links voor de minder belangrijke acties en gebruik één of twee knoppen.
Tekst
De knop nodigt uit om een actie te nemen. En de vorm van de knop maakt dat de ruimte voor tekst beperkt is. Goede knopteksten uit de praktijk zijn daarom kort en krachtig. En er zit een actie in. Hier een aantal voorbeelden:
“Word lid”, “Zoek”, “Tickets”, “Bekijk voorstellingen thuis”, “Start hier”, “Download”.
In het Engels: “Join now”, “Sign up now”, of “Try for free”.
“Start nu” geeft een gevoel van urgentie aan wat er bij “Start” niet is.

Groenlinks: aanmeldbutton.
Waar is dan die derde knop?
De twee belangrijkste knoppen komen meerdere keren op de homepage terug. Bijvoorbeeld centraal in beeld, en rechtsboven (in het menu).
En die derde knop? Die staat onderaan de voorpagina.
Die is er voor de bezoeker die na het openen van de website meer willen weten, niet direct overtuigd is door de twee fantastische acties die jij haar voor ogen schotelt. Sommige mensen hebben nu eenmaal meer behoefte aan informatie dan anderen. Als zij verder leest en naar beneden scrollt, dan is het handig om daar onderaan de pagina deze bezoeker goed te bedienen en nogmaals jouw belangrijkste actie-knop te tonen.
En dat is dus de derde knop. 😉

Geen reacties