Wij gebruiken al bijna drie jaar trouw Gutenberg om de websites van onze klanten te optimaliseren, voornamelijk op contentgebied. In deze blog lees je over de ervaringen van onze developers en hun tips & tricks.
Wat is Gutenberg nou precies?
Gutenberg is een editor van WordPress om contentblokken mee te maken en bewerken. De editor geeft gebruikers de mogelijkheid om flexibel te werken aan hun website. Met Gutenberg kan je verschillende blokken aanmaken voor elk onderdeel van je site. Denk aan een inhoudsopgave, afbeeldingen, koppen (h1/h2/h3/etc.) en alle andere zaken die je als gebruiker op je website zou willen hebben. Momenteel is Gutenberg vooral een content editor, maar op de lange termijn willen ze graag een Full Site Editing tool worden. Dan kan je je complete website dus ontwerpen en opbouwen met Gutenberg. Maar, daar zijn ze nu nog niet.
En waar komt die naam vandaan? Johannes Gutenberg (1400-1468) wordt gezien als de Europese uitvinder van de boekdrukkunst. Het ontwikkelen van websites is natuurlijk een tikkeltje anders dan het drukken van print, maar bij beide is een goede opbouw fundamenteel.
“Johannes Gutenberg combineerde als eerste al bestaande technieken tot een nieuw drukproces. Daarmee stond hij aan de basis van een enorme mediarevolutie.” – Historisch Nieuwsblad (2011).
Van beginners tot ervaren ontwikkelaars
Wanneer je net om de hoek komt kijken
Ervaringsniveau: ● ○ ○
Binnen Gutenberg werk je met blokken. Hierdoor is het voor jou als gebruiker makkelijk om een layout op te zetten. Je kunt heel flexibel te werk gaan – waardoor je creatief om kunt gaan met de content die je wilt publiceren.
In feite is Gutenberg een mini page builder, wat inhoudt dat je met relatief weinig tijd en inspanning een pagina in elkaar kunt zetten. Je plakt alle blokken die je wilt gebruiken in een zogeheten wrapper en kunt direct beginnen met het vullen van de content. In de blokken kun je (multimedia-)inhoud toevoegen, opmaken en herschikken zonder een ervaren programmeur te zijn.
Voor de experts
Ervaringsniveau: ● ● ●
Maar, ook als je al jaren digitale producten bouwt is Gutenberg geschikt. De editor is ontwikkeld op GitHub en gebruikt de REST API van WordPress, React en Javascript.
De eindgebruiker. Daar doen we het voor bij Go2People. 💻
Neem contact op- We ontwikkelen digitale producten die werken voor de mens, niet andersom.
- Een team van ervaren strategen, (UX-)designers, developers en marketeers die voor jouw organisatie aan de slag gaan.
- We werken volledig CO₂-neutraal en we geven terug aan de gemeenschap.
Is Gutenberg geschikt voor elk project?
Gutenberg kan gebruikt worden voor elk WordPress project waarbij development aan te pas komt. Hoewel de inrichting van Gutenberg wat tijd kan kosten, geeft dit ons en de klant veel meer creatieve vrijheid in de content en UI. Uiteraard is geen enkele plugin perfect en heeft ook Gutenberg zo zijn mindere kanten. Zo is het voor de meeste mensen even wennen om te werken binnen wrappers en blokken. Met wat oefening heb je dit meestal snel onder de knie. Wij gebruiken Gutenberg in vrijwel alle nieuwe development-projecten. Bijvoorbeeld voor Fairfood, of Berculo.
Gutenberg tips & tricks
1. Wrappers
Een wrapper vormt veelal de basis van elk blok in Gutenberg. Binnen een wrapper kan je doen wat je wilt en blijft de verticale uitlijning van het blok aan de linker- en rechterzijde zoals je ‘m wilt hebben. Goed leesbaar en hetzelfde voor elk blok.
2. Herbruikbare blokken maken en gebruiken
Met deze blokken kan je in een handomdraai een geformatteerd blok toevoegen aan een pagina. Vervolgens kan je op deze pagina het blok bewerken en veranderen van een herbruikbaar naar een regulier blok. Zo kun je bijvoorbeeld een call to action blok aanmaken met daarin een inschrijfmogelijkheid voor de nieuwsbrief. Dit blok kan je vervolgens invoegen op elke pagina waar je een nieuwsbrief-inschrijfmogelijkheid wilt hebben. Het maken van herbruikbare blokken gaat via de volgende stappen:
- Maak een blok aan en vul deze met de door jou gewenste content wat je wilt gaan gebruiken als template
- Selecteer dit blok (klik op de wrapper van het blok)
- Klik op de drie puntjes die verschijnen en selecteer “Aan herbruikbare blokken toevoegen”
- En dat is het!
Als je dit template vervolgens wilt gebruiken, kan je deze vinden in de tab “herbruikbaar” van alle blokken. Selecteer vervolgens het blok dat je wilt gebruiken. Wanneer het blok zichtbaar is op de pagina, selecteer deze om tenslotte op het icoon naast de 3 puntjes te klikken en het naar een regulier blok te converteren. Zo zorg je ervoor dat de eventuele aanpassingen die je maakt in het blok op een specifieke pagina, vervolgens niet op elke pagina waar het herbruikbare blok staat aangepast worden. Wil je het herbruikbare blok exact hetzelfde hebben staan op een nieuwe pagina? Dan hoef je het template niet naar een regulier blok te converteren.
3. Breadcrumbs onderin de bewerkpagina
Hierdoor kun je makkelijk schakelen tussen de verschillende elementen die je aan het bewerken bent. Elke stap laat in feite een nieuwe breadcrumb achter. Zie de afbeelding hieronder ↓

4. Blokken verplaatsen
Een van de voordelen van Gutenberg is dat je eenvoudig de inhoud van je website kan ordenen. Je hebt een blok aangemaakt en geplaatst op je pagina, maar nu wil je het blok eigenlijk op een andere plek op de pagina laten zien. Dit doe je door het blok te verschuiven. Klik op de zes puntjes aan de linkerkant van het blok en sleep het blok naar de gewenste positie binnen je pagina. Je kan het blok ook verschuiven door op de pijltjes van het blok te klikken en het blok zo naar boven of beneden te sliden.

5. Kolommen op je pagina
Binnen Gutenberg kan je kolommen toevoegen aan je pagina. Hiermee kan je de inhoud van je pagina opdelen in secties. Denk bijvoorbeeld aan een kolom voor de producten of diensten die je aanbiedt op een pagina. Kolommen maken de content op je website overzichtelijk en prettig leesbaar.
Kolommen toevoegen doe je door op het plusje onderaan het blok te klikken. Vervolgens klik je op ‘Kolommen’ en kies je de kolom die je wilt toevoegen.

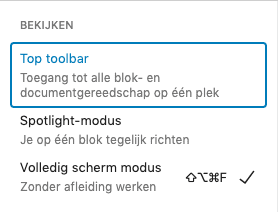
6. Weergaveopties
Wanneer je aan de inhoud van je pagina’s wilt sleutelen en blokken aan het bewerken bent, kan je de weergave van je scherm instellen. Het werkt fijner wanneer je bijvoorbeeld een blok wilt aanpassen en niet wordt afgeleid door alle andere overige content op die pagina. Er zijn verschillende weergave-opties die je kan instellen.
- Top toolbar
Met de ‘Top toolbar’ modus staat je werkbalk bovenaan het scherm. In deze modus heb je makkelijk toegang tot alle blokken en tools op één plek.
- Spotlight-modus
In de Spotlight-modus wordt alle inhoud op de pagina die je aan het bewerken bent gedimd, behalve de content die je wil aanpassen. De content die je aan het bewerken bent wordt dan per definitie uitgelicht, waardoor je je makkelijker op één blok kan richten.
- Volledige scherm modus
In de volledige scherm modus wordt alle inhoud op een pagina gedimd en kan je de content op de pagina makkelijk bekijken zonder afleiding.

7. Stel je eigen werkbalk samen
De werkbalk is een tool die je veel gebruikt voor het opmaken van je pagina’s. Binnen Gutenberg kan je de werkbalk instellen zoals jij dat wilt. Als je net begint te werken bent met Gutenberg is het misschien nog niet zo interessant voor je en wil je eerst even ervaren wat de iconen in de werkbalk betekenen en doen. Naarmate je meer met Gutenberg werkt – of misschien doe je dat al en merk je dat je sommige tools vaker gebruikt en prettiger vind om mee te werken – is het tijd om je werkbalk in te stellen naar wens.

Geen reacties