
Beste Thomas, dank voor de offerte. We hebben deze intern besproken en gaan graag de samenwerking met jullie aan. Gezien het budget dat we hiervoor hebben uitgetrokken, kiezen we op dit moment nog niet voor een responsive webdesign. Eventueel in een later stadium.
Eenmalig hogere kosten, maar…
Iedere organisatie heeft te maken met budgetten. Bij ons is dat niet anders, dus ik begrijp de redenatie van onze klant ook wel.
Echter, is dit een verstandige keuze? Een responsive website brengt inderdaad eenmalig hogere kosten met zich mee, maar is makkelijker te beheren en bespaart je tijd. Belangrijker, jouw website is op ieder apparaat prettig te gebruiken en dat vergroot het vertrouwen bij je bezoekers.
Maar goed, wat is dat dan precies, een responsive website en waarom heb je dit nodig? De term is het afgelopen jaar ettelijke malen voorbij gekomen en je webbouwer slaat je ermee om de oren. Je wilt het eigenlijk wel hebben, maar wat je niet wilt, is iets aanschaffen wat je uiteindelijk niet nodig hebt. Per slot van rekening staat die hypermoderne racefiets ook al jaren in de schuur. Ooit gekocht voor de beklimming van de Mont Ventoux, maar wat nooit meer is geworden dan een etappe Rondehoep.
Gepriegel op je mobieltje
Herken jij dit? Op je mobiele telefoon schuiven, in- en uitzoomen, buttons en linkjes die te klein zijn voor je vingertoppen, formulieren die niet werken. Zo goed en zo kwaad als het gaat probeer je in het menu op contact te klikken, maar in plaats daarvan beland je toch op het nieuwsoverzicht.
Wat is responsive webdesign?
Responsive webdesign is een ontwerptechniek die ervoor zorgt dat jouw website op alle apparaten en schermen prettig te gebruiken is. Dus geen gepriegel meer op het schermpje van je mobiele telefoon. De inhoud en functionaliteiten blijven op iedere schermgrootte en resolutie behouden én worden op een gebruiksvriendelijke manier aangeboden.
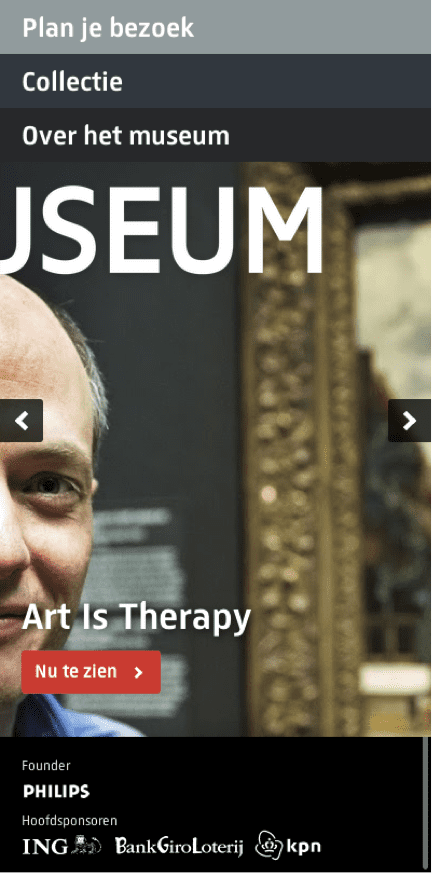
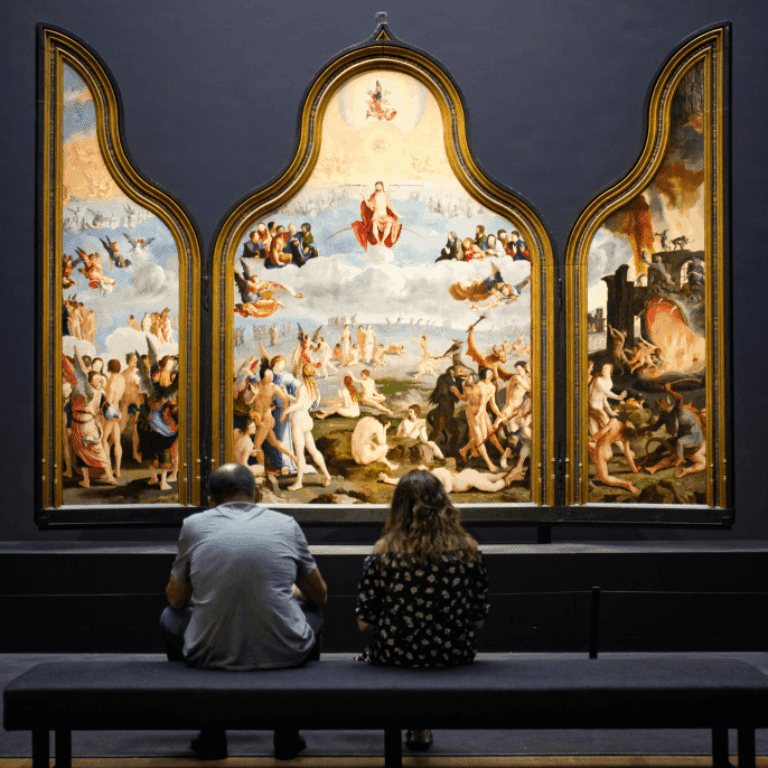
Een prachtig voorbeeld: de website van het Rijksmuseum
Een prachtig voorbeeld hiervan is de website van het Rijksmuseum, waar ik eerder een geheel blog aan heb gewijd. Op zowel de smartphone, tablet, laptop als desktop heeft de website dezelfde werking en identiteit.


Dit zorgt voor een totaalbeleving en directe herkenbaarheid op ieder apparaat. Met als resultaat, tevreden bezoekers die graag terugkomen, zowel op de website als in het museum. Vraag dat maar aan Obama.
Welke pagina’s worden door jouw mobiele bezoekers bekeken
Heb je al een website en wil je deze responsive maken? Dan doe je er verstandig aan om vooraf een analyse te maken in Google Analytics. Hier hoef je absoluut geen Pro voor te zijn, basiskennis is voldoende. Uiteraard kun je dit ook samen met je webbouwer doen.
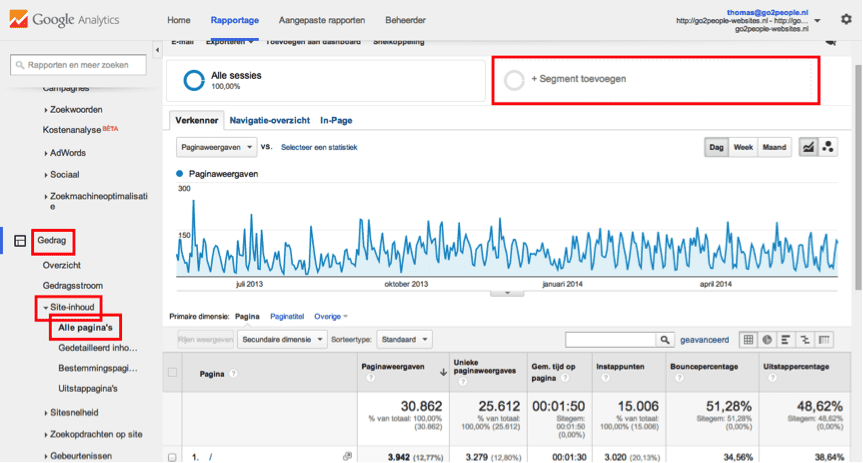
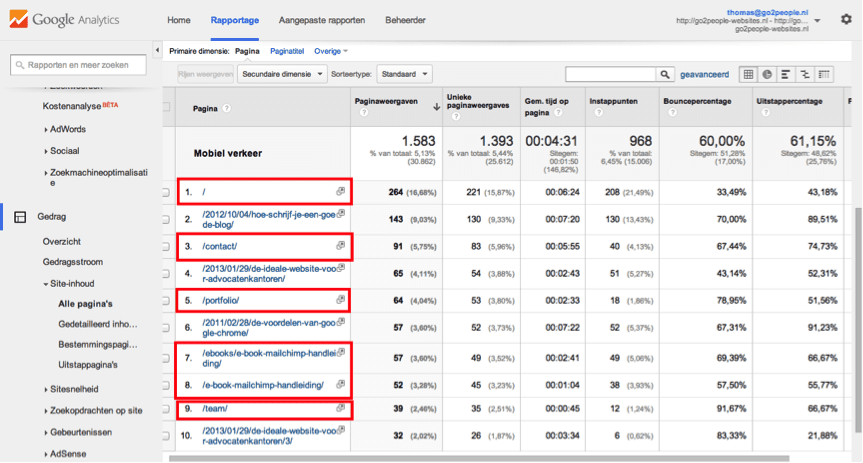
Door in Google Analytics links in het menu te kiezen voor Gedrag/Site-inhoud/Alle pagina’s krijg je een overzicht van de meest bekeken pagina’s op je website. In dit overzicht zijn zowel smartphones, tablets, laptops en desktops meegenomen.
Bovenaan de pagina kun je een nieuw segment aanmaken.

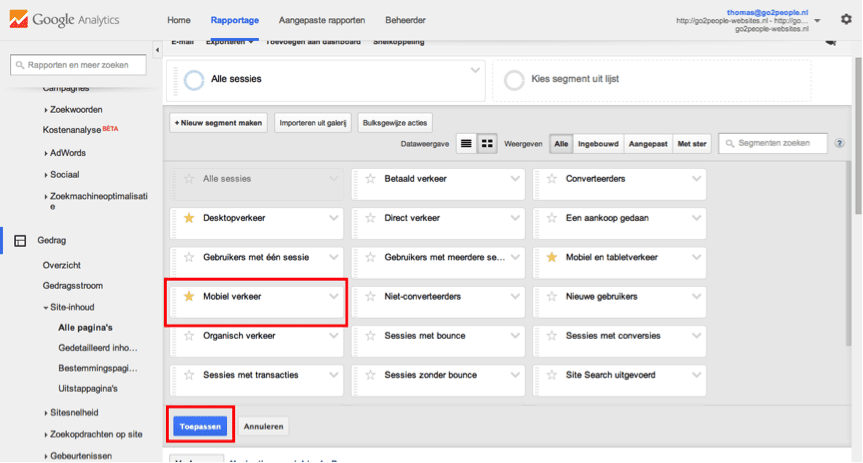
Kies nu voor het segment Mobiel verkeer. Verwijder het segment Alle sessies door rechts ervan op het pijltje te klikken en daarna op verwijderen.

Nadat je Toepassen hebt aangeklikt verschijnt het overzicht van de meest bekeken pagina’s voor alleen mobiele bezoekers.

Dit geeft inzicht in de pagina’s die zij belangrijk vinden op je website. Deze data kan helpen om te bepalen, welke informatie je op mobiele apparaten naar voren wilt halen.
Bovenstaand voorbeeld laat zien dat naast de homepagina, onze contact-, portfolio– en teampagina in de top 10 staan. Tevens wordt ons E-book: De Nederlandse Handleiding MailChimp vaak gedownload. In dat geval kunnen wij ervoor kiezen om de betreffende pagina’s direct terug te laten komen in het navigatiemenu. Een mobiele bezoeker heeft hier dan gemakkelijk en snel toegang tot.
Waarom responsive webdesign belangrijk is
Een prachtig voorbeeld hiervan is de website van het Rijksmuseum, waar ik eerder een geheel blog aan heb gewijd. Op zowel de smartphone, tablet, laptop als desktop heeft de website dezelfde werking en identiteit.
Bezoekers van je website willen snel en gemakkelijk de juiste informatie voorgeschoteld krijgen. Dat weet jij, als frequente internetgebruiker, natuurlijk al lang.
Dat die bezoeken steeds vaker afkomstig zijn van mobiel verkeer is een feit. Sla Google Analytics er maar eens op na. Is dit niet geïnstalleerd, dan verschaft een treinritje Amsterdam-Utrecht op maandagochtend je ook van genoeg data. We zijn altijd en overal online. Thuis, op je werk én onderweg.
Voor de mobiele bezoeker is het fijn als jouw website ook dán makkelijk te bedienen is. En voor jou ook, want hierdoor bereik je meer mensen die langer blijven hangen. Circa 61% van de bezoekers verlaat direct weer de website wanneer deze niet is afgestemd op mobiel gebruik.
De rol van sociale media
Bedenk daarbij dat een deel van je mobiele bezoekers via Facebook, Twitter en LinkedIn op de website terecht komt. Zeker wanneer je actief content creëert in de vorm van blogs, whitepapers of video en dit verspreid op sociale platformen.
Deze sociale mediakanalen zijn bij uitstek geoptimaliseerd voor ieder denkbaar device. Een mobiele bezoeker die via deze weg op jouw website landt, verwacht dezelfde gebruiksvriendelijkheid. Door dit ook aan te bieden, laat je zien dat je professioneel bent. Dat creëert vertrouwen.
Eén internetadres (URL) en één broncode (HTML)
Een responsive website maakt gebruik van één internetadres (URL) en één broncode (HTML). Dit in tegenstelling tot een aparte mobiele website die, naast de desktopversie, op een andere URL draait. Hoe dit precies werkt kan ik het beste illustreren aan de hand van een voorbeeld.
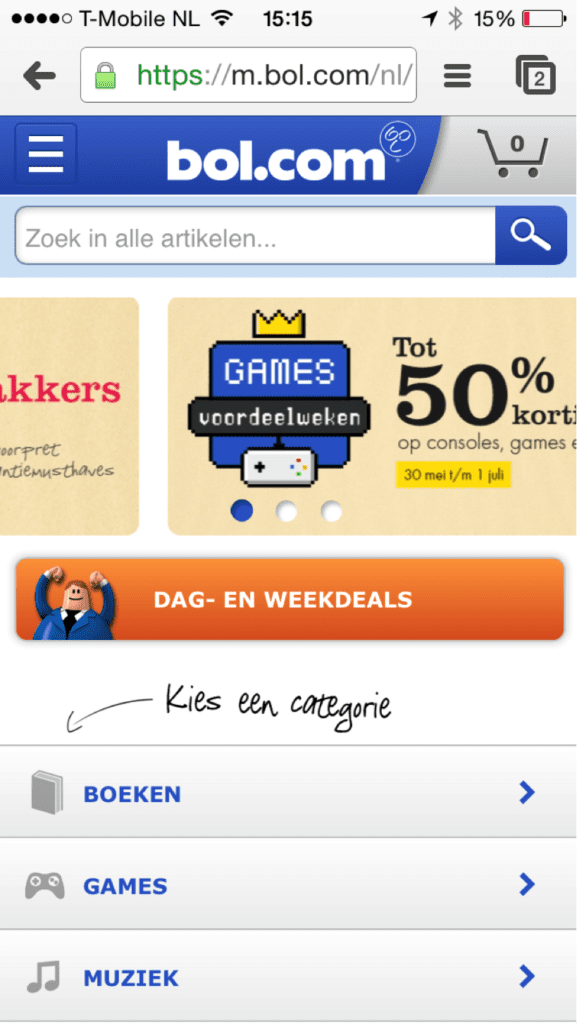
Wanneer ik bol.com intyp in mijn mobiele browser, verandert de URL automatisch naar m.bol.com. De website ontvangt een signaal dat het om mobiel verkeer gaat. Hierdoor word ik omgeleid naar een aparte website die geoptimaliseerd is voor mobiel gebruik.

Zoals in het voorbeeld van bol.com heeft een mobiele website vaak een ander internetadres. Daarnaast bestaat ook de mogelijkheid om een apart thema aan te roepen voor mobiele bezoekers. Het internetadres blijft dan gelijk. Dit kan bijvoorbeeld in het CMS van WordPress.
In beide gevallen verschilt de broncode van een aparte mobiele website van de gewone website. Een wezenlijk verschil met responsive, waarbij alle informatie vanuit één internetadres wordt verstuurd en de broncode hetzelfde is. Dit is van invloed op een aantal andere factoren.
Google en responsive: beter voor de vindbaarheid van je website
Google komt eens in de zoveel tijd langs om nieuwe en bijgewerkte pagina’s op te sporen. Deze worden opgeslagen in een database. Op die manier kan Google jou supersnel de meest relevante resultaten presenteren van een bepaalde zoekopdracht.
Voor Google is het makkelijker om één internetadres en één broncode te indexeren en op te slaan. Google beveelt responsive dan ook aan als mobiele opzet van je website. Daarbij zorgt dit ervoor, dat alle linkjes die naar jouw website verwijzen, ook teruglinken naar één internetadres. Hiermee haal je de meeste waarde uit je linkverwijzingen en dat zorgt weer voor een hogere ranking in Google.
Eén URL is makkelijker om te delen
Eén URL maakt het voor je bezoekers ook makkelijker om inhoud te delen. Zij hoeven namelijk geen rekening te houden met twee verschillende URL’s. Een simpel testje laat zien wat ik hiermee bedoel.
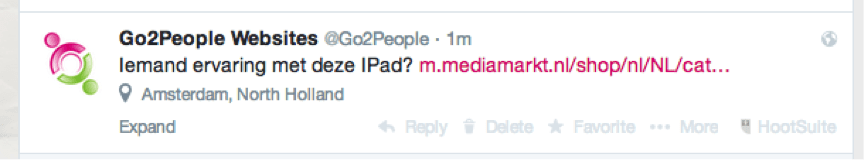
Wanneer ik via mijn mobiele telefoon op Twitter een pagina deel van de website van MediaMarkt, verschijnt deze als volgt in mijn feed.

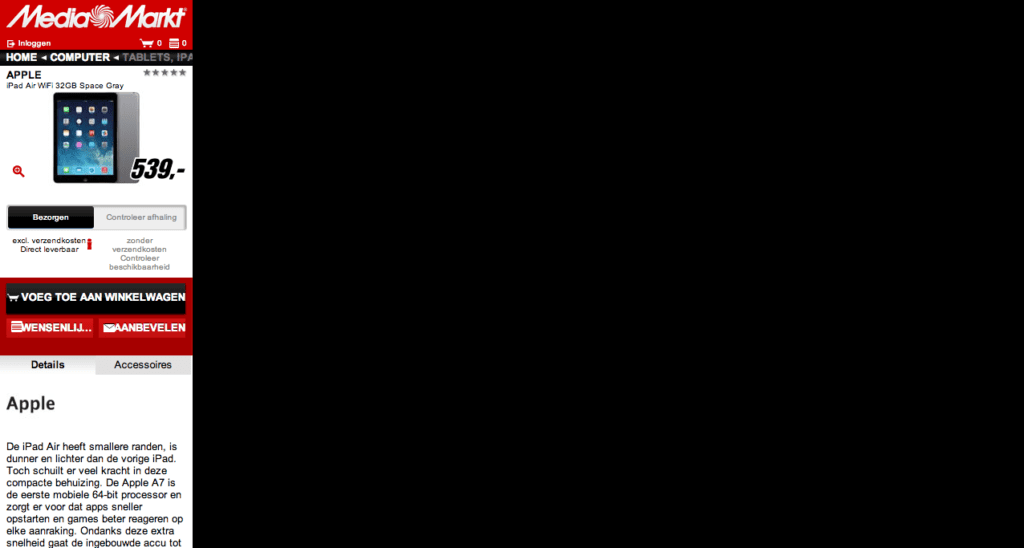
Opent iemand anders deze link vervolgens op een laptop of desktop, dan wordt diegene verwezen naar de mobiele website. Een uitgeklede versie die niet is afgestemd op het schermformaat of de resolutie ervan. Onderstaande afbeelding is hier een weergave van.

Er zijn overigens manieren om dit op te lossen, waarbij de website automatisch herkent of het om mobiel, desktop of laptopverkeer gaat. Deze manieren zijn technisch van aard en zal ik verder niet behandelen in dit artikel.
Het beheren van een responsive website scheelt je tijd
Een responsive website betekent dat je slechts één website hoeft te beheren voor alle verschillende apparaten. Je maakt tenslotte gebruik van één internetadres en één broncode. Dat scheelt tijd, omdat je dezelfde aanpassingen niet in twee omgevingen hoeft door te voeren.
Aan de slag met responsive? Mobile first!
Ben je nu van plan om een responsive website te laten maken, dan is het raadzaam om te werken vanuit het mobile first principe. Een methode waarbij je van klein naar groot werkt. Er wordt gestart met het design voor het smartphoneformaat, waarna deze wordt uitgewerkt naar het tablet-, laptop- en desktopformaat.
Door met de minst beschikbare ruimte te beginnen word je gedwongen om de belangrijkste content eerst te tonen. En, tevens te bepalen wat die belangrijkste content dan is. Een mobiele bezoeker, die onderweg is, is misschien meer geïnteresseerd in jouw contactgegevens en portfolio, dan het meeste recente blogartikel dat je hebt geschreven.
Bespreek dit met je webbouwer. Stel hier samen eerst een plan voor op, alvorens er wordt begonnen met het bouwen van de website. Let er daarbij goed op dat de identiteit van je website behouden blijft op ieder apparaat.
Een investering die zich terugverdient
Maar Thomas, jullie hebben ook geen responsive website. Waarom moeten wij daar dan wel voor kiezen?
Bij de loodgieter thuis lekt de kraan het hardst. Wij hebben nu nog een aparte mobiele website en zijn druk in de weer met een redesign, dat ‘uiteraard’ responsive zal zijn.
De keuze hiervoor zijn de argumenten die ook in dit artikel naar voren zijn gekomen. Responsive webdesign biedt simpelweg de beste ervaring op alle apparaten en schermformaten. Essentieel, omdat je hierdoor meer tevreden bezoekers krijgt die vaker terugkomen.
Daarnaast is een website met één internetadres en één broncode beter voor je vindbaarheid in Google. Dat scheelt tevens in tijd, omdat je alle aanpassingen maar één keer hoeft door te voeren.
In onze ogen is responsive webdesign dan ook een investering die zich altijd terugverdient. Eentje waar je niet meer onderuit komt. Mobiel internet neemt een hoge vlucht en steeds meer mensen zullen jouw website bezoeken met een smartphone of tablet. Een website die gemakkelijk te bedienen is op alle apparaten, zorgt voor waardering bij je bezoekers. Tegelijkertijd geeft het aan dat je hen serieus neemt en dat de waardering wederzijds is.
Dat ga ik onze nieuwe klant toch nog maar een keer voorleggen…



Geen reacties